瀑布图有效地显示连续正值和负值的累积效应。它显示一个值的开始,结束和它如何增量地。因此,我们能够看到连续数据点之间的变化的大小和值的差异。
Tableau需要一个维度和一个度量来创建瀑布图。
创建瀑布图
使用Sample-superstore,我们计划查找每个子类别的Products的Sales变体。为了实现这个目标,我们遵循以下步骤。
第1步
将维度子类别拖动到列框架,将度量销售拖到行架。按销售价值的升序对数据进行排序。对于这个使用排序选项出现在垂直轴的中间,当你将鼠标悬停在它。完成此步骤后,将显示以下图表。

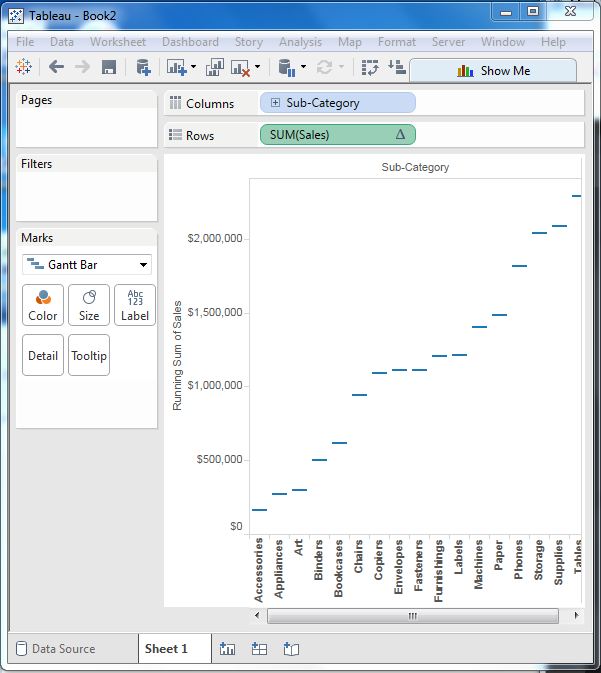
第2步
接下来右键单击SUM(Sales)值,然后从表计算选项中选择running total。将图表类型更改为Gantt栏。出现下图。

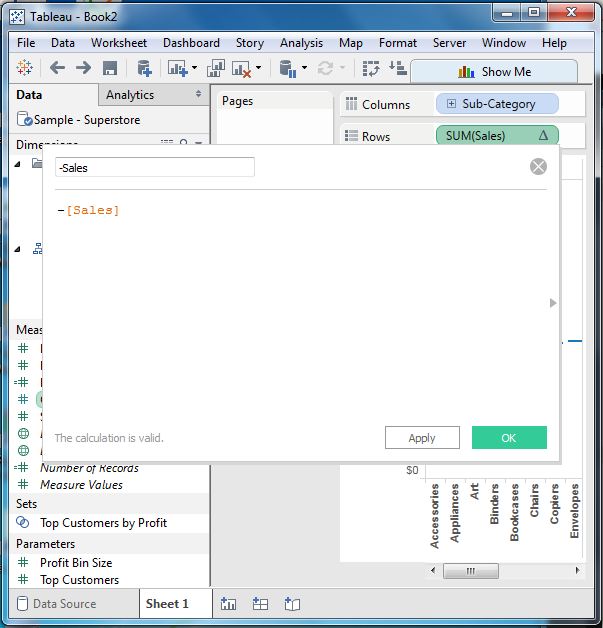
第3步
创建名为-sales的计算字段,并为其值提供以下公式。

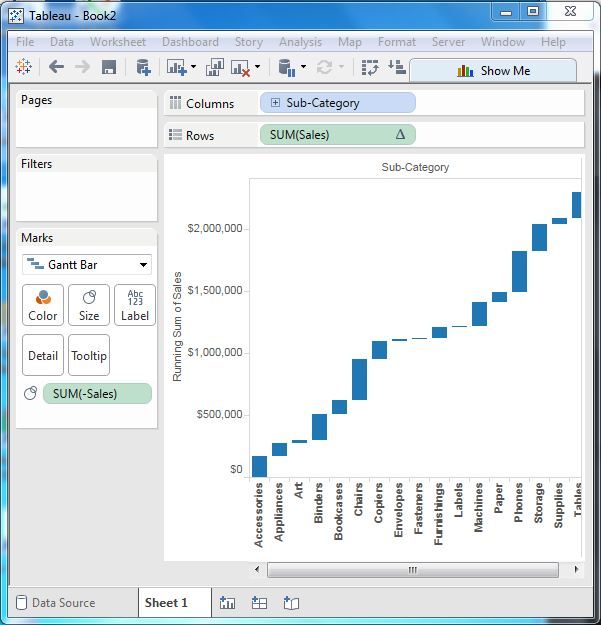
第4步
将新创建的计算字段(-sales)拖动到“标记卡"下的大小字段。上面的图表现在改变,以产生以下图表是瀑布图。

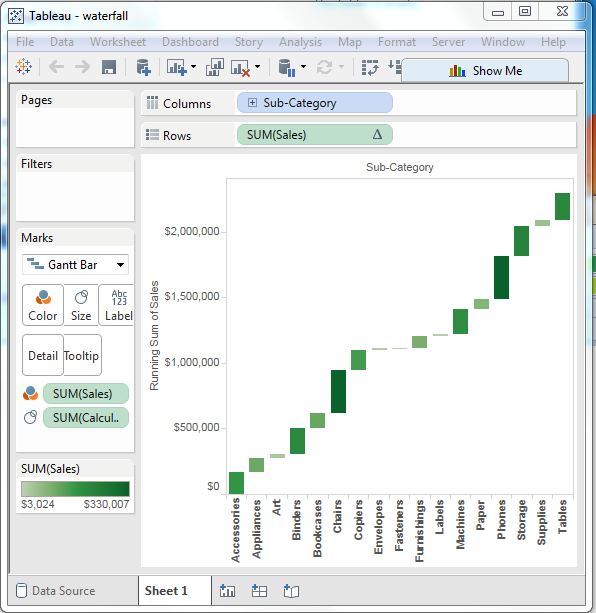
颜色瀑布图
接下来,我们可以通过将销售度量拖动到标记卡下的颜色货架,为图表中的条形提供不同的颜色深浅。我们得到下面的颜色瀑布图。